

Fen boxes
User interface & accessibility
Role
UI designer
Team
1 UI designer and 1 front-end
Duration
3 weeks
Tools
Figma
Overview
Fen Boxes is a temporary community project in March, Fenland - England, funded by the National Lottery through Arts Council England.Inspired by Peruvian retablos, Fen Boxes invites participants to design and create their own unique dioramas, showcasing the rich cultural diversity of our community. Whether depicting a local festival, the beauty of Fenland’s landscapes, or a meaningful moment from their own lives, the possibilities are as limitless as their imagination.
The request required compliance with specific accessibility guidelines to reach a broader audience within the community.
My role
I designed a responsive, accessible, and visually appealing landing page, ensuring a seamless experience across different devices. Additionally, I developed a small UI library with reusable components, adhering to accessibility standards to provide an inclusive navigation experience. Once the design was completed, I collaborated with the front-end developer to ensure the correct implementation of the project while maintaining the defined guidelines.
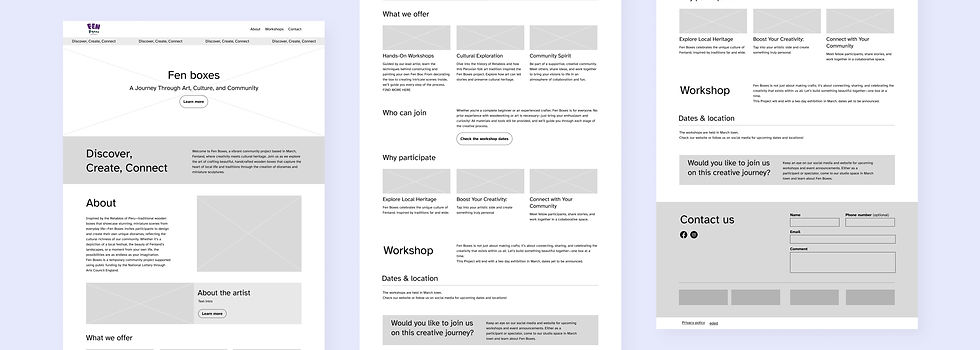
Wireframe
Low-fidelity wireframe to define the basic structure of the proposed landing page.


UI kit
Small UI library with reusable and accessible components, designed to ensure an inclusive experience. Optimized versions were developed for light and dark backgrounds, ensuring readability and proper contrast across different environments.


Resposive design
Small UI library with reusable and accessible components, designed to ensure an inclusive experience. Optimized versions were developed for light and dark backgrounds, ensuring readability and proper contrast across different environments.


Accessibility
➝ Ensured proper color contrast for readability and visual clarity.
➝ Defined clear focus states on interactive components to support keyboard navigation.
➝ Organized the focus order to ensure smooth navigation.
➝ Controlled animations to prevent distractions for users with motion sensitivities.
➝ Provided image descriptions (even though all images were decorative) to enhance accessibility for screen readers.
➝ Structured the reading order logically for a seamless experience with screen readers.
keyboard navigation
