
Text label
Text label
••••••••••
RIMAC Seguros
Design system
Role
Product design
Team
1 design system lead, 2 product designers and 2 front-ends
Duration
September 2022 to january 2025
Tools
Figma, Token Studio, Zeroheight, Notion and Storybook
Overview
In 2021, the insurance company decided to invest in the creation of a Design System with centralized governance to improve efficiency and consistency across its digital products. This system, named RIDE, was designed to provide essential guidelines, tools, and resources to build unified and accessible digital experiences.
By mid-2022, work on the Design System foundations began, and I joined the team as a specialized designer. This was a critical phase for defining the core principles that would shape its structure and functionality.
RIDE’s centralized governance ensures quality and coherence across products while fostering adoption through comprehensive documentation and ongoing support. This approach promotes efficiency, collaboration, and seamless integration across teams.
The problem
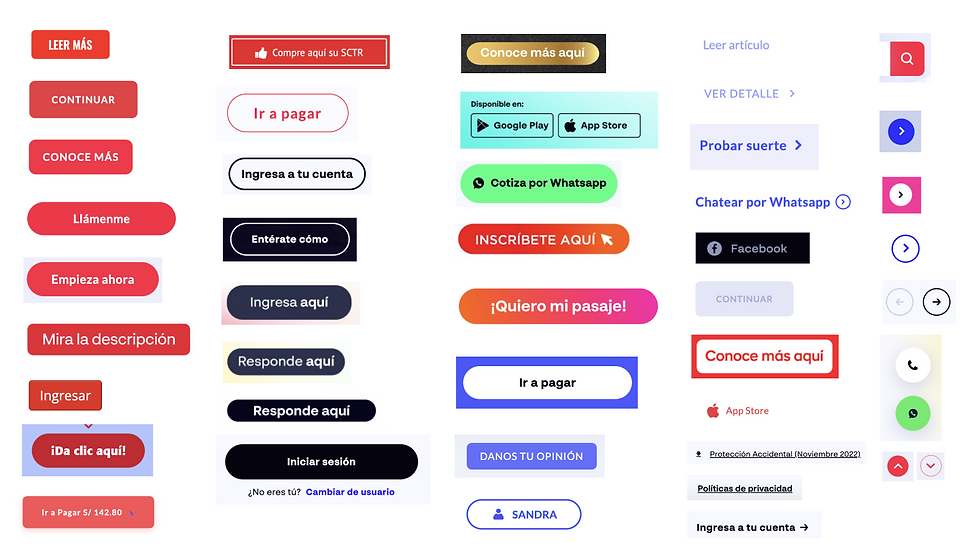
Before RIDE, the design and development teams faced several challenges:
👉 Lack of consistency: Each team designed components independently, leading to visual and functional discrepancies.
👉 Low scalability: Maintaining components was complex and time-consuming.
👉 No accessibility guidelines: There were no standards in place to ensure accessible experiences for all users.
👉 High learning curve: New designers and developers took longer to adapt due to the absence of a single source of truth.

My role
My role focused on ensuring that the Design System was accessible, scalable, and aligned with the needs of the business, as well as the design and development teams.
My responsibilities included:
👉 Managing and evolving the token architecture: I defined and structured design tokens to ensure consistency and flexibility across digital products.
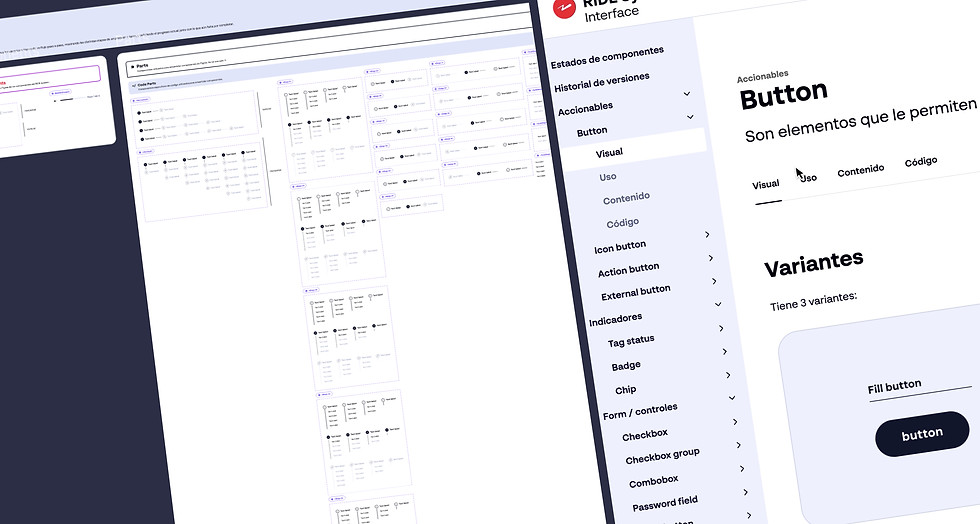
👉 Defining and building accessible components: I designed and documented reusable components following accessibility standards (WCAG 2.2 AA), ensuring compatibility with keyboard navigation.
👉 Documenting templates and reusable patterns: I created and maintained a library of UI templates to streamline design workflows and ensure consistency across different touchpoints.
👉 Collaborating with multidisciplinary teams: I worked closely with designers, developers, and stakeholders to drive adoption and evolution of the system.
👉 Adoption strategy and documentation: I created guidelines and support materials to facilitate the implementation of the DS within design and technology teams.
👉 Optimizing the design and development process: I contributed to reducing design and development time, ensuring that solutions were efficient and scalable.
My approach was to make RIDE a robust and adaptable tool that not only optimized internal processes but also enhanced the experience for end users.






Impact and Results
Achievements:
✅ 100% adoption in design and 85% adoption in development.
✅ 30% reduction in time dedicated to digital product delivery.
✅ Improved accessibility, ensuring compliance with WCAG 2.2 AA guidelines across components.
✅ 35 accessible components deployed and 18 web modules implemented.
✅ Ongoing support for 50+ RIMAC projects.
✅ 60+ training sessions conducted for RIMAC and its sub-brands.